NAME
Quiq::JQuery::DataTable - Erzeuge eine HTML/JavaScript DataTables-Tabelle
BASE CLASS
DESCRIPTION
Die Klasse liefert den HTML- und JavaScript-Code für ein DataTable-Widget. Hompage des DataTables-Plugin: https://datatables.net/
ATTRIBUTES
Attribute, die bei der Instantiierung des JavaScript DataTable-Objekts gesetzt werden, sind fett hervorgehoben:
- dom => $dom (Default: 't')
-
Definiert die Bedienelemente der Tabelle. Siehe: https://datatables.net/reference/option/dom
- emptyTableMsg => $str (Default: 'No data')
-
Text, der angezeigt wird, wenn die Tabelle keine Daten enthält. Siehe (auch für weitere sprachabhängige Texte): https://datatables.net/reference/option/language
- info => $bool (Default: 0)
-
Zeige Information über den Tabelleninhalt an. Siehe: https://datatables.net/reference/option/info
- $jsCode => $javaScript
-
JavaScript-Code der nach der Instantiierung des DataTable-Objektes hinzugefügt wird.
- order => \@arrOfArr (Default: [])
-
Initiale Sortierung der Tabelle. Siehe: https://datatables.net/reference/option/order
- orderClasses => $bool (Default: 1)
-
Hebe die Sortierkolumnen hervor. Siehe: https://datatables.net/reference/option/orderClasses
- paging => $bool (Default: 0)
-
Schalte Paginierung ein. Siehe: https://datatables.net/reference/option/paging
- searchLabel => $str (Default: 'Search:')
-
Text, der vor dem Suchfeld angezeigt wird (falls vorhanden) Siehe (auch für weitere sprachabhängige Texte): https://datatables.net/reference/option/language
- zeroRecordsMsg => $str (Default: 'No matching records found')
-
Text, der angezeigt wird, wenn die Suche keine Daten geliefert hat. Siehe (auch für weitere sprachabhängige Texte): https://datatables.net/reference/option/language
- columns => \@columns (Default: [])
-
Referenz auf eine Liste mit Kolumnen-Spezifikationen. Eine einzelne Kolumnen-Spezifikation ist ein Hash mit den Komponenten:
{name=>$name,# interner Name, insbes. f. Wert-Lookuptitle=>$title,# Kolumnenüberschrifttype=>$type,# DataTables-Kolumnentyp (s. Link unten)align=>$align,# 'left'|'center'|'right' (Default: 'left')orderable=>$bool,# 0|1 (Default: 1)searchable=>$bool,# 0|1 (Default: 1)visible=>$bool,# 0|1 (Default: 1)width=>$width,# s. DtaTables Doku}Nicht benötigte Komponenten können weggelassen werden.
Mögliche Werte für $type: 'date', 'num', 'num-fmt', 'html-num', 'html-num-fmt', 'html', 'string'. Siehe https://datatables.net/reference/option/columns.type
- allowHtml => $bool|\@titles (Default: 0)
-
Erlaube HTML insgesamt oder auf den Kolumnen in @titles, d.h. ersetze die Werte der Kolumnen &, <, > nicht automatisch durch HTML-Entities.
- class => $class (Default: "compact stripe hover cell-border nowrap \
-
order-column") CSS-Klasse der DataTable (des Table-Elements).
- fixedHeader => $bool (Default: 0)
-
Aktiviere FixedHeader. In dem Fall müssen zusätzlich die FixedHrader CSS- und JS-Resourcen geladen werden.
-
Setze die Titel auch als Footer.
- id => $id (Default: undef)
-
DOM-Id der DataTable (des Table-Elements).
- rowsAreArrays => $bool (Default: 0)
-
Die Row-Objekte sind einfache Arrays. Als rowCallback wird (per Default) verwendet:
rowCallback=>sub{my($row,$i,$columnA) =@_;return(undef,@$row);}Wenn nicht gesetzt, wird (per Default) als rowCallback verwendet:
rowCallback=>sub{my($row,$i,$columnA) =@_;my@arr;formy$col(@$columnA) {my$name=$col->name;push@arr,$name?$row->get($name):undef;}return(undef,@arr);}; - rowCallback => $sub (Default: s. Attribut rowsAreArrays)
-
Referenz auf eine Subroutine, die für jedes Row-Objekt die darzustellende Zeileninformation (für tr- und td-Tag) liefert (siehe Quiq::Html::Table::List). Der Default hängt vom Wert des Attributs rowsAreArrays ab. Siehe dort.
- rows => \@rows (Default: [])
-
Liste der Row-Objekte. Für jedes Element wird die Callback-Methode (Attribut rowCallback) aufgerufen.
EXAMPLE
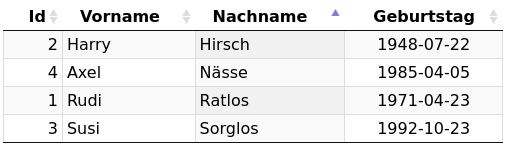
Default-Aussehen einer DataTable:

Das Programm
my$h= Quiq::Html::Producer->new;my$tab= Quiq::Database::Row::Object->makeTable([qw/per_id per_vorname per_nachname per_geburtsdatum/],qw/1 Rudi Ratlos 1971-04-23/,qw/2 Harry Hirsch 1948-07-22/,qw/3 Susi Sorglos 1992-10-23/,qw/4 Axel Nässe 1985-04-05/,);my$html= Quiq::Html::Page->html($h,load=> [],styleSheet=>q~body {font-family: sans-serif;font-size: 12pt;max-width: 500px;}~,body=> Quiq::JQuery::DataTable->html($h,id=>'personTable',order=> [[2,'asc']],columns=> [{name=>'per_id',title=>'Id',align=>'right',},{name=>'per_vorname',title=>'Vorname',},{name=>'per_nachname',title=>'Nachname',},{name=>'per_geburtsdatum',title=>'Geburtstag',align=>'center',},],rows=>scalar$tab->rows,),);
erzeugt den HTML-Code (lange Zeilen umbrochen)
<!DOCTYPE html><html><head><meta http-equiv="content-type"content="text/html; charset=utf-8"/><linkrel="stylesheet"type="text/css"href="https://cdn.datatables.net/v/dt/dt-1.11.3/datatables.min.css"/><script type="text/javascript"src="https://cdn.datatables.net/v/dt/dt-1.11.3/datatables.min.js"> </script><style type="text/css">body {font-family: sans-serif;font-size: 12pt;max-width: 500px;}</style></head><body><table class="compact stripe hover cell-border nowrap order-column"id="personTable"cellspacing="0"><thead><tr><th>Id</th><th>Vorname</th><th>Nachname</th><th>Geburtstag</th></tr></thead><tbody><tr><td>1</td><td>Rudi</td><td>Ratlos</td><td>1971-04-23</td></tr><tr><td>2</td><td>Harry</td><td>Hirsch</td><td>1948-07-22</td></tr><tr><td>3</td><td>Susi</td><td>Sorglos</td><td>1992-10-23</td></tr><tr><td>4</td><td>Axel</td><td>Nässe</td><td>1985-04-05</td></tr></tbody></table><script type="text/javascript">var dt = $('#personTable').DataTable({dom:'t',info: false,order: [[2,'asc']],orderClasses: true,paging: false,columns: [{className:'dt-right'},{className:'dt-left'},{className:'dt-left'},{className:'dt-center'}],});$('#personTable').show();</script></body></html>
METHODS
Konstruktor
new() - Instantiiere Objekt
Synopsis
$obj=$class->new(@keyVal);
Description
Instantiiere eine DataTable in Perl und liefere eine Referenz auf dieses Objekt zurück.
Code-Generierung
html() - Generiere HTML
Synopsis
$html=$obj->html($h);$html=$class->html($h,@keyVal);
Description
Generiere den HTML-Code des DataTable-Objekts und liefere diesen zurück. Als Klassenmethode gerufen, wird das Objekt intern mit den Attributen @keyVal instantiiert.
Hilfsmethoden
getColumns() - Liste der Kolumnendefinitionen
Synopsis
@columns|$columns=$e->getColumns;
Description
Liefere die Liste der Kolumnendefinitionen. Die Kolumnen werden beim Setzen des Objektattributs columns als einfache Hashes angegeben. Diese Methode liefert die Kolumnen-Definitionen als Hash-Objekte (vom Typ Quiq::Hash).
instantiate() - Instantiiere Widget in JavaScript
Synopsis
$javaScript=$e->instantiate;
Description
Liefere den JavaScript-Code, der das DataTables-Objekt in JavaScript instantiiert. Aufbau:
jQuery('#ID').DataTable({<JSON-Code>,columns: [<Kolumnen-Definitionen>]});
VERSION
1.225
AUTHOR
Frank Seitz, http://fseitz.de/
COPYRIGHT
Copyright (C) 2025 Frank Seitz
LICENSE
This code is free software; you can redistribute it and/or modify it under the same terms as Perl itself.